How to Create Various CSS3 Image Styles
Posted · Category: Information
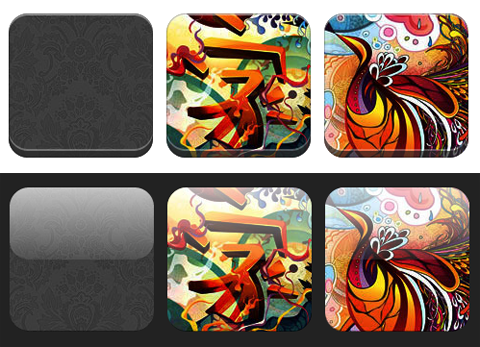
When applying CSS3 inset box-shadow or border-radius directly to the image element, the browser doesn’t render the CSS style perfectly. However, if the image is applied as background-image, you can add any style to it and have it rendered properly.
WebDesignerWall has written a tutorial: CSS3 Image Styles, which showed us how much more we can do with the background-image CSS trick. He has also showed us how to use box-shadow, border-radius and transition to create various image styles.
0 Comments