Have you been fascinated by the visual clarity of the London Underground map? Finally, with the advent of HTML5 element and jQuery, it is now possible to implement this in a way that with a little bit of effort, anyone who knows HTML can easily create a subway map.
Subway Map Visualization jQuery Plugin lets you create a beautiful, interactive subway map visualization for their website using HTML markup. The map size, line width and colors can all be customizable. The markup used to create the map is search engine friendly too.

Requirements: jQuery Framework
Demo: http://www.kalyani.com/2010/10/subway-map-visualization…
License: License Free
Waypoints is a small jQuery plugin that makes it easy to execute a function whenever you scroll to an element. Waypoints makes a solid base for modern UI patterns that depend on a user’s scroll position on the page.
Waypoints is dual licensed under the MIT and GPL licenses. It has been tested with jQuery versions 1.4+ in IE6+, FF3+, Safari 4+, and Chrome 6+.

Requirements: jQuery Framework
Demo: http://imakewebthings.github.com/jquery-waypoints/
License: MIT, GPL License
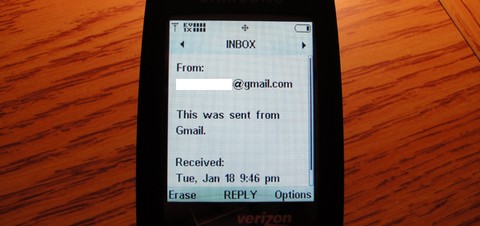
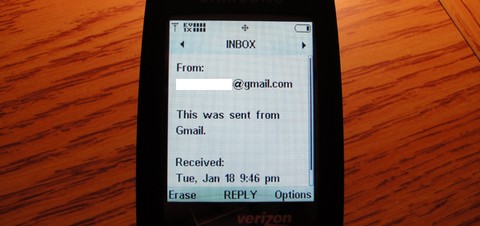
Text messaging has become extremely widespread throughout the world – to the point where an increasing number of web applications have integrated SMS to notify users of events, sales or coupons directly through their mobile devices. Nettuts has written a tutorial: How to Send Text Messages with PHP.
There are a myriad of methods to accomplish the task of sending a SMS through a web application. This method is really meant for low volume messaging (most likely less than 1,000 text messages per month) and developers looking to get their feet wet without forking out cash.

Source: http://net.tutsplus.com/tutorials/php/how-to-send-text-messages…
Easy Image Zoom is a jQuery plugin that allows users to see large details of the product while moving cursor over medium sized image. The script is very lightweight and it is is customizable with several options and simple CSS definitions. It is suitable for projects required product image magnification.

Requirements: jQuery Framework
Demo: http://cssglobe.com/lab/easyzoom/easyzoom.html
License: MIT, GPL License
&YET has written a detailed article on Re-using Backbone.js Models on the server with Node.js and Socket.io to build real-time apps.
Using this approach we send very small changes over an already established connection, we can very quickly synchronize state from one client to the other or the server can get updates from an external data source, modify the model on the server and those changes would immediately be sent to the connected clients. Best of all – it’s fast. Now, you can just write your views like you normally would in a Backbone.js app.

Source: http://andyet.net/blog/2011/feb/15/re-using-backbonejs-models…
Envy Labs Rails 3 Cheat Sheets is another great cheat sheet to add to our Web Developers Cheat Sheets. Some of these sheets may be a review if you’ve already been working with Rails 3 for a few months now, but they’re great if you’re just now getting the hang of it or you want a good reference guide.

Source: http://blog.envylabs.com/2010/12/rails-3-cheat-sheets/
Amplify is a set of components designed to solve common web application problems with a simplistic API. Amplify’s goal is to simplify all forms of data handling by providing a unified API for various data sources.
Amplify’s store component handles persistent client-side storage, using standards like localStorage and sessionStorage, but falling back on non-standard implementations for older browsers. Amplify’s request adds some additional features to jQuery’s ajax method while abstracting away the underlying data source.

Requirements: jQuery Framework
Demo: http://amplifyjs.com/
License: MIT, GPL License
Drop-shadows are easy enough to create using pseudo-elements. It’s a nice and robust way to progressively enhance a design. The article: CSS drop-shadows without images, is a summary of the technique and some of the possible appearances.
There is no need for extra markup, the effect can be applied to a single element. A couple of pseudo-elements are generated from an element and then pushed behind it.

Requirements: Firefox 3.5+, Chrome 5+, Safari 5+, Opera 10.6+
Demo: http://nicolasgallagher.com/css-drop-shadows…
License: License Free
AddyOsmani has written a really throughout article on Building Single Page Applications(SPAs) With jQuery’s Best Friends; DocumentCloud’s Backbone.js, Underscore.js, LAB.js and jQuery templating.
SPAs are web applications or websites which persistently run in the same page without requiring a reload for further navigation. All of the code needed for your initial load in these applications is driven by either local data or data retrieved from a web server on demand, such as any additional data required from your app that might be driven by user actions.

Requirements: jQuery, Backbone.js, Underscore.js, LAB.js
Demo: http://addyosmani.com/resources/backbonegallery/
License: License Free
Avactis Shopping Cart is an easy to use ecommerce software that allows you to open an online store on the Internet. Compared to other similar software, Avactis offers a unique advantage of very simple integration of the online store into your existing site.
Avactis has just released Avactis 2, with a brand new Visual CSS editor and Visual layout editor. Using the visual CSS editor you will be able to easily and quickly change the store design. You can check out this video tutorial which shows how easy to modify the theme using CSS editor. Visual layout editor allows you to move page elements in drag-n-drop mode.

Avactis 2 also supports Price-based discounting, Affiliate tracking of orders, Advanced newsletter management, Quick checkout, Wish List and Gift Certificates. Avactis 2 is not free, but you can try out their free shopping cart with limited features.