FUEL CMS is a modular-based hybrid of a framework and a content management system. It’s developed on the popular CodeIgniter PHP web framework and allows you to create your models, views and controllers like normal and only use the CMS part when and if you need it.
FUEL CMS evolved out of the need for having a development platform that was a Framework first and a CMS second. CodeIgniter fit the bill as a lightweight PHP framework that didn’t try and do too much behind the scenes. It allowed them to cleanly structure our code and use MVC principles.
They developed it so it could be easily integrated into your existing projects allowing you to select where and how you want to use the CMS. The interface is highly customizable and easily extensible with modules.

Requirements: PHP 5.0+, MySQL 4.0+
Demo: http://www.getfuelcms.com/
License: Apache License v2.0
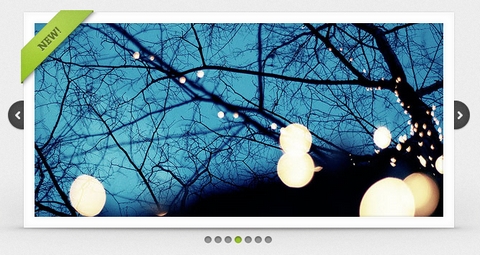
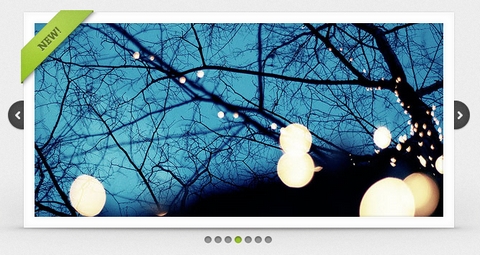
SlidesJS is a crazy simple slideshow plugin for jQuery. It’s easy to implement, customize and style. What could be better? With features like looping, auto play, fade or slide transition effects, crossfading, image preloading, auto generated pagination, the list goes on.
SlidesJS is compatible with all modern web browsers including; Internet Explorer 7/8/9, Firefox 3+, Chrome, Safari and Mobile Safari. And it’ll even work in our old friend IE6.

Requirements: jQuery Framework
Demo: http://slidesjs.com/
License: Apache License
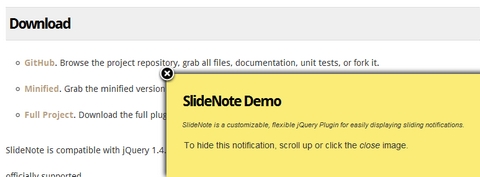
SlideNote is a customizable, flexible jQuery plugin that makes it easy to display sliding notifications on your website or in your web application. SlideNote offers a set of options that allow you to modify the behavior and/or content of the script. You can specify how far down the user must scroll before the notification slides into view.
SlideNote is compatible with jQuery 1.4.3 and current versions of major browsers. IE8 is the only version of Internet Explorer that is officially supported.

Requirements: jQuery Framework
Demo: http://slidenote.info/
License: MIT License
The HEAD section is the worst place to load scripts. It’s painfully slow. The more and the bigger the worse it gets. Move the scrips to the bottom of the page and you cannot use HTML5 and CSS3 safely.
The single best solution to this universal problem is to include Head JS on top of the page and load rest of the scripts with it. Head JS speeds up, simplifies and modernizes your site. Head JS loads scripts in parallel without blocking the page. The performance will be improved even with a single minified script.

Requirements: Javascript Enabled
Demo: http://headjs.com/
License: MIT License