HoverAttribute is a jQuery plugin that allows you to make (link-)elements more dynamic by making an attribute of that element show up on hovering. This is foremost intended for <a> tags residing within full-width elements, such as headings or list entries. Amongst several options, it is possible to choose any attribute of a given tag.

Requirements: jQuery Framework
Demo: http://www.afekenholm.se/hoverattribute-jquery-plugin/
License: MIT License
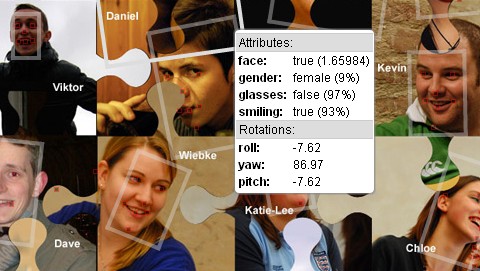
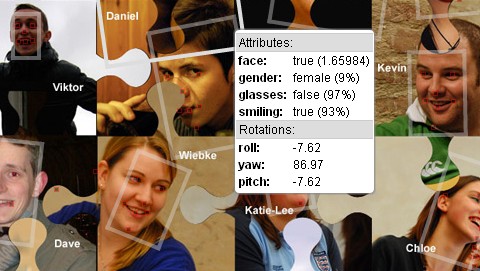
Face.com has just opened up their APIs so that you can integrate their face detection and recognition technology with your apps and services. Whether you’re looking to add tagging for photos, cool sci-fi experiences, or creative flavors to your apps, Face.com API here to help.
They offer services for detecting, recognizing, and tagging faces in any photo, through our REST API. Face.com’s services are offered for FREE with rate limits. Whitelisting and Premium licensing options are available. Also, they process photos from anywhere, so you can mix and match photo sources with user IDs, which could enable you to, say, recognize Facebook users in Flickr photos.

Requirements: –
Demo: http://developers.face.com/new-detector-demo/
License: License Free
After a couple of hours spent on the lookout for a simple and clean jQuery plugin to columnize lists with no success, Andrea Cima Serniotti decided to create his own one. It took him a couple of nights but the result is pretty good and hopefully it will help you whenever you need to split a list into different columns.
Easy List Splitter will get your list, wrap it into a container div, generate as many lists as the number of columns you require and evenly split the list items into the different list elements. If the list items are not enough to evenly fill in all the columns, the plugin will hide the columns in excess (this might happen only if you’re ordering your list items vertically as per default).

Requirements: jQuery Framework
Demo: http://www.madeincima.eu/samples/jquery/easyListSplitter/
License: MIT, GPL License
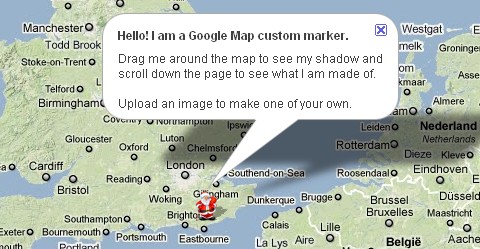
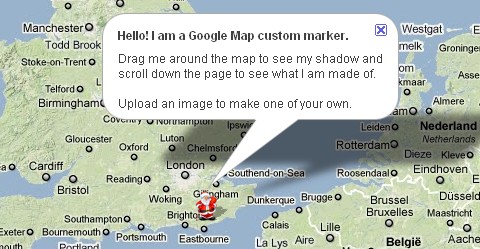
Would you like to create your custom Google Map Marker? The custom marker for Google Maps consists of 6 separate images and an image map area defined by an array of x,y pixel coordinates used for capturing image clicks in non IE browsers.
Google Map Custom Marker Maker can do them for you automatically. To create your own custom marker, simply upload an image. A zip file containing the 6 separate images and some sample code (including the image map area coordinates) is created and made available for download.

Requirements: Google Map API
Demo: http://www.powerhut.co.uk/googlemaps/custom_markers.php
License: License Free
Codrops has shared a tutorial about how to create a bubbly navigation with jQuery. The idea is to have some round navigation icons that release a bubble when hovering over them. They will use the jQuery Easing Plugin for a even nicer effect.
However, if you are an IE user you might have noticed that the bubble looks kind of weird without CSS3 support. He has figured that has something to do with the transparency of the image and the animation, but there is no solution yet. Please use Google Chrome to view the demo for now.

Requirements: jQuery Framework
Demo: http://tympanus.net/Tutorials/BubbleNavigation/
License: License Free
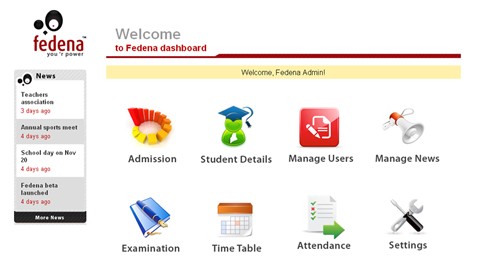
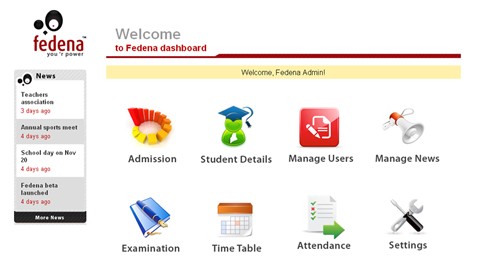
Fedena is an open source school/campus management system developed by people like you! It is a one stop solution for all school management related issues and helps you manage student databases and all other activities online.
Fedena is the ideal solution for schools and universities that want an easy means to manage all campus records. If you are a school/campus administrator, contact them and they will set up a free account for your institution. Fedena is an open source software, which means that you don’t have to pay anything to use the basic system.

Requirements: Ruby on Rails
Demo: http://www.fedena.com/tour.html
License: Apache License