Create Microsoft Office Minibar with jQuery and CSS3
Although many will argue that Microsoft products are an example of a good design, Minibar was one of design refreshments that came out with the Office 2007. It is a variation of a toolbar that exposes context-related functionality. In case of MS Word, context is a text selection. Since Minibar always pops up near the mouse pointer it enables users to quickly perform actions related to a selection.
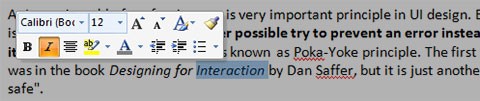
So how it works? When user makes a selection in input field Minibar pops up, semi-transparent, above the selection. When user hovers the Minibar it fades out. It disappears when user clicks anywhere in the input field or performs an action by clicking on a Minibar button. How to create Microsoft Office Minibar with jQuery and CSS3 will be shown in this tutorial – it has only bold, underline, italic, and link buttons.
Requirements: jQuery Framework
Demo: http://www.jankoatwarpspeed.com/examples/minibar/
License: License Free