Sleek Event Timeline with PHP, MySQL, CSS & jQuery
Tutorialzine has just showed us how to make an Advanced Event Timeline with the help of PHP, MySQL, CSS & jQuery, that will display a pretty time line with clickable events. Adding new events is as easy as inserting a row in the database.
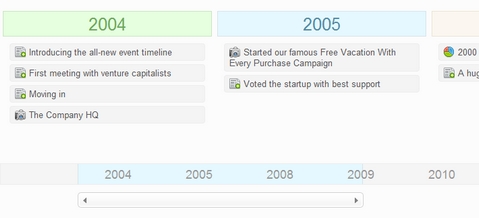
The main idea is that we have two divs – timelineLimiter and timelineScroll positioned inside it. The former takes the width of the screen, and the latter is expanded to fit all the event sections that are inserted inside it. This way only a part of the larger inner div is visible and the rest can be scrolled to the left and right by a jQuery slider.
Now you can create a sleek event timeline that you can modify to showcase the important events that mark your days. It is easily modifiable and you are free to use it in your or your clients’ projects.
Requirements: PHP, CSS and jQuery Framework
Demo: http://demo.tutorialzine.com/2010/01/advanced-event-timeline…
License: License Free