The problem of mouseover/-out the menu a couple of times. After you stop moving the mouse, the animation will continue since you’ve built up the animation queue with every mouse event.
Some uses the stop() method to prevent animation queue buildup. While this helps solve the initial problem, it introduces another: When you now do a fast mouseover/-out, you will see no animation at all or just a part of the animation. This behavior seems somehow unnatural.
The HoverFlow Plugin is the solution, which honors a single mouseover/-out with a full animation cycle while preventing animation queue buildup. A queued animation will only run if it corresponds with the current mouse position at “runtime”. That is, a mouseover animation will only run if the mouse is currently over the element, and a mouseout animation will only run if the mouse is currently not over the element. Otherwise, the animation queue is emptied.

Requirements: jQuery Framework
Demo: http://www.2meter3.de/code/hoverFlow/
License: MIT and GPL License
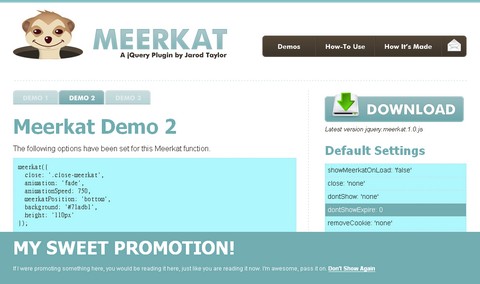
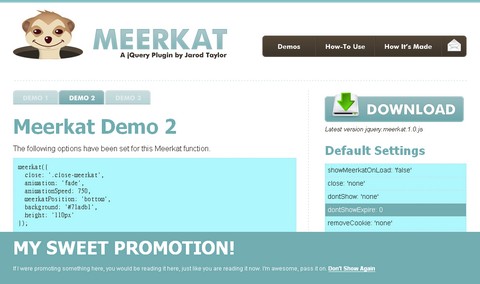
Meerkat, named for its pop up like behavior, is a jQuery plugin created by Jarod Taylor. Meerkat, depending on the options you have set, will slide or fade in from the top or bottom of the browser window and remain in its fixed position while the rest of the page will scroll normally.
You have a choice of providing a close option which will simply close Meerkat until the page has been reloaded, or a dontShow option, which will close Meerkat until the browser session has ended, or for a set amount of days, depending on the options you have defined.
Whether it’s used as a simple promotional tool, a roost for advertisements, or even as an alternative to a splash or entry page; Meerkat is unobtrusive, cross-browser compatible, and degrades gracefully if Javascript has been disabled.

Requirements: jQuery Framework
Demo: http://jarodtaylor.com/meerkat/demos/
License: MIT License
DHTMLX library is getting closer to people who do not want or do not know how to write the code, but need to have something for showing/updating data they store in the database. Even programmers sometimes need this to minimize the time spent on routine tasks.
With the help of DHX Quick Tables, you get necessary number of web pages with tables linked to the database records. Two entries are available: for guests (just view the tables) and for administrator (view, edit, add/delete pages). Thus, you can put it on the backend of your database-driven site and be able to access and update data.
Or you can show resulting table on your website, if tabulated data is what you need. Visitors will be able to navigate through the huge amount of records, sort and filter the information. In the next build of the tool we’ll also add printing and other nice features. DHX Quick Tables is distributed under GNU GPL for free.

Requirements: –
Demo: http://www.dhtmlx.com/blog/?p=144
License: GPL License
dygraphs is an open source JavaScript library that produces produces interactive, zoomable charts of time series. It is designed to display dense data sets and enable users to explore and interpret them. You can mouse over to highlight individual values. Click and drag to zoom. Double-click to zoom back out. Change the number and hit enter to adjust the averaging period.
Another significant feature of the dygraphs library is the ability to display error bars around data series. dygraphs is purely client-side JavaScript. It does not send your data to any servers – the data is processed entirely in the client’s browser.

Requirements: JavaScript Enabled
Demo: http://www.danvk.org/dygraphs/
License: License Free
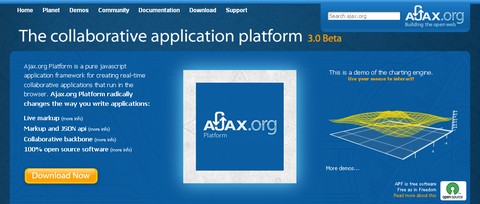
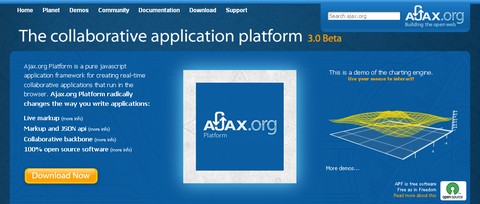
Ajax.org PlatForm is a pure javascript application development framework aimed at developers for building applications that run via web browsers, but look and feel like conventional desktop applications. These Rich Internet Applications (RIAs) are a combination of the best of both worlds.
Ajax.org PlatForm has the desktop advantages of quick response time—the client handles a majority of the processing load, and generally only a small amount of data must be retrieved from the server (usually from a web service). Furthermore, the data represented on the screen has more density, and does not need to be refreshed— animations and other user cues are possible. Things like drag & drop, right-click menus, property windows, and similar interface items.
They believe Opensource software should be and remain free, and within this context there should be as little limitations as possible for people to utilize the free software. This includes not placing any restrictions on the use of the library in a commercial setting. The LGPL license covers all these requirements.
The Open Source Ajax.org PlatForm offers an innovative new way to develope Internet applications that run on FireFox, Internet Explorer, Opera, and Safari.

Requirements: –
Demo: http://www.ajax.org/#demos
License: LGPL License
Downloadify is a tiny JavaScript + Flash library that enables the generation and saving of files on the fly, in the browser, without server interaction. Web applications that allow you to generate vCards, color palettes, custom code, etc would benefit from using this library. In addition to increasing speed (no round trip to the server) this solution can reduce the database and server load of existing web applications.
Flash 10 introduced the ability to generate files on the client-side and trigger a save to the user’s computer. The user must click something in the Flash file to trigger the download for security reasons.
Downloadify couples JavaScript callbacks with the Downloadify.swf to allow your code to respond to the click event and pass in your data at that time. Whatever data is passed in from your function will be saved to their hard-drive when and where they select.

Requirements: JavaScript + Flash library
Demo: http://downloadify.info/
License: MIT License
Feature List is a simple jQuery plugin that enables simple and easy creation of an interactive “Featured Items” widget. The size is less than 2k. And it is reusable on multiple containers and work as a slideshow. Feature List can be styled easily with custom HTML/CSS too.
This plugin is managed to implement quite quickly. The script requires two arrays of items – for tabs and output. When user clicks on one of tab the script finds corresponding output item by index and starts fading.

Requirements: jQuery Library
Demo: http://jqueryglobe.com/labs/feature_list/
License: MIT License
Are you interested designing or developing your own iPhone Application or Palm Pre Application? Teehan+Lax has put together iPhone GUI PSD and Palm Pre GUI PSD to help designers pitch and develop polished concepts using a tool their pretty familiar with, Photoshop. The elements are built with vectors for easy editing and scaling.

iPhone GUI PSD: http://www.teehanlax.com/blog/2009/06/18/iphone-gui-psd-30/
Palm Pre GUI PSD: http://www.teehanlax.com/blog/2009/07/08/palm-pre-gui-psd/
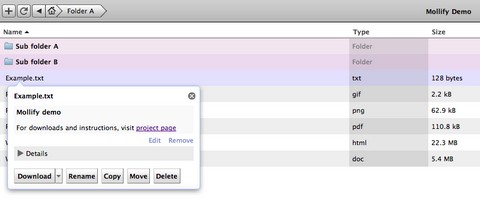
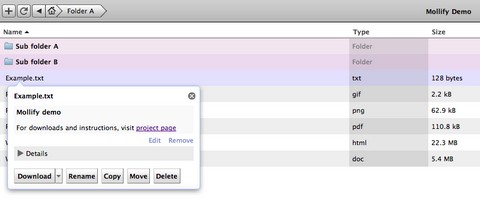
Mollify is a web file manager for publishing and managing files hosted in a web server of your choice. Different users can have access to different files and with different permissions.
User interface is simple and intuitive, and it comes with following languages: Deutsch, English, Français, Português, Suomi. Mollify is 100% free to use, also sources are available with EPL 1.0 license.

Requirements: –
Demo: http://www.jaervelae.com/mollify/demo.php
License: EPL 1.0 License
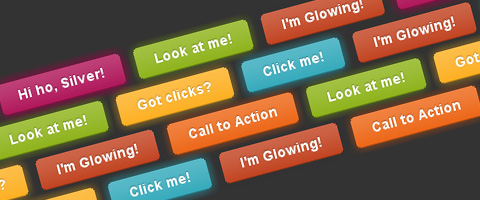
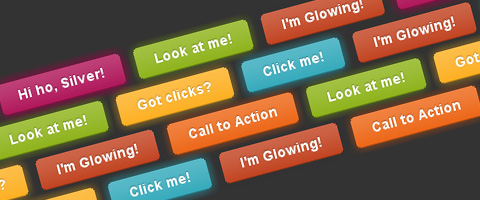
Using CSS animations in Safari, we’re able to turn an otherwise ordinary button into a glowing, Radioactive Buttons. Be sure you’re in Safari / Chrome browser before getting underway. You can set the Animation name, Animation duration and the number of times it repeats.
You can see how these come together on the right. The CSS calls a pre-defined animation you create, assigns it a duration, and tells it how long to repeat. Pretty sweet, right?

Requirements: Safari or Chrome Browser
Demo: http://www.zurb.com/playground/radioactive-buttons
License: License Free