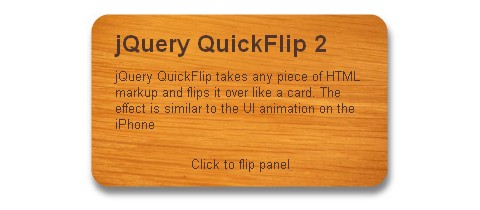
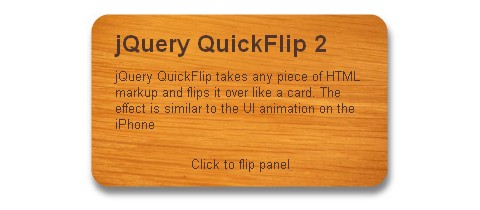
QuickFlip is a jQuery plugin that uses a CSS trick to cause a div, paragraph or any other piece of HTML markup to flip like a card. QuickFlip uses two panels: a front and a back. When a flip occurs, the front panel is split in half with Javascript. The right and left halves slide into one another, and afterwards the opposite occurs with the back panel.
QuickFlip 2 is now even easier to implement. The new script pulls in and applies the necessary styling, so there is no need to include a QuickFlip stylesheet or to define the dimensions of the panel you’re flipping.
Additionally, QuickFlip 2 makes triggering the flip effect much simpler due to a new flip function that can be attached to any jQuery selector. Finally, the QuickFlip plugin has been performance-tuned and is running pretty quickly.

Requirements: jQuery Framework
Demo: http://jonraasch.com/blog/quickflip-2-jquery-plugin
License: FreeBSD License
BuildInternet has done some research with the help of Google and WhatTheFont, in order to create a list of Fonts Used In Logos of Popular Websites, e.g. Twitter, Digg, Vimeo, Tuts+ Network, Last.fm, Technorati , Flickr, Youtube and etc… You might find this article useful when creating the logo for your own website as well.

Source: Fonts Used In Logos of Popular Websites
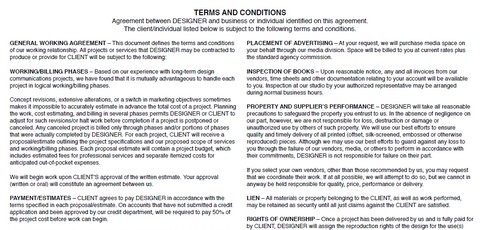
Using the right forms and freelance design contracts is critical for today’s designers, whether you are a freelancer or work in a firm. There are some useful Freelance Design Contracts and Templates provided by Jason Vaughn of CreativePublic.
You can find SEO Submission Form, Sales Rep. Contract, Art Approval Sheet, Invoice, Creative Strategy, Print Questionnaire, Terms and Conditions and more. You can customize and add your own logo on those templates.
You will need Adobe Illustrator to alter or change the current forms. If you don’t have Adobe Illustrator, you can use Macromedia Freehand to customize these files to fit your needs. For those that do not have Adobe Illustrator, PDF files have been created for printing and viewing. However, you will not be able to alter the look and feel.

Source: http://www.sessions.edu/for-students/career-center/tools-quizzes/business-templates
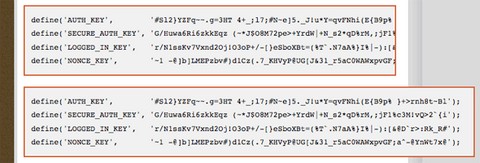
On blogs that like to share snippets of code, it is common to use the <pre> tag to wrap the code so that the spacing/indenting is maintained and long lines do not wrap. While this is desirable behavior, it can be undesirable to have those un-wrapped lines break out of their containers awkwardly and overlap other content.
On Digging Into WordPress, they taught us How to Make an Expanding Code Box by using JavaScript (jQuery) to solve this problem. One solution could potentially be to use only CSS and expand the width with something like pre:hover, but JavaScript is more elegant. It expands only when needed. It expands only to as wide as needed. And also, it expands with animation.

Requirements: jQuery Framework
Demo: http://diggingintowordpress.com/2009/07/making-an-expanding-code-box/
License: License Free
Photoshop offers one of the most robust graphics editing experiences available. Sometimes, we just cannot stop ourselves applying some nice effects to beautifully designed typefaces. Therefore, we have created our own amazing text effect photoshop tutorial for you.
In this tutorial, I will show you the process involved in creating this golden flame text effect with soft smoke texture in Photoshop.
Final Result

To complete this tutorial, you will need the following stocks:
Font
Soft Smoke Texture
Step 1
Create a new document sized 1200 * 800px, fill the background with black colour. On the background type, use the font we’ve just downloaded to type some texts onto it. Read the rest of this entry »
MattBango has shared his approach to creating a timeline out of CSS and HTML. The Pure CSS Timeline is a simple and clean looking timeline with some very straight forward markup. We have a nice looking timeline styled completely with CSS, but what happens if the visitor doesn’t have CSS enabled? Since we used unordered lists, we still have a nicely accessible list of events.
The Pure CSS Timeline may not be the perfect solution markup wise and CSS wise, but it gets the job done and is still quite accessible for all users. Take the timeline a step further. You could add some Javascript interactions, tooltips, animations, etc.

Requirements: –
Demo: http://mattbango.com/notebook/web-development/pure-css-timeline/
License: License Free
Today we’re going to break the mold of the traditional tooltip. This tutorial will demonstrate how to build tooltips that are powered by jQuery, with information pulled from a JSON array. Here’s a look at the final result that we’ll be looking to make:

Our page will have two links. When a user hovers over a link, it will trigger the top banner to change its background image and text based on the entry in a JSON array. See the Demo
We’ll be using a pack of background images in later steps. You can grab those here.
Build the Page Structure
New File: I have called my HTML file ‘json-tooltip.htm” for this tutorial
Our example’s HTML is pretty self explanatory. We’re just blocking out a banner to contain the tooltip information, and then placing all of the normal content below.
Pay special attention to what’s going on with link anchors with a class of “tooltip” though. This is the class that will designate which links are tooltips. Also, you’ll notice that the “rel” attribute contains a number. This is the number we’ll use to associate a specific tooltip to an anchor link. This will become clear in a few steps. Read the rest of this entry »
By leveraging typeface.js, jQuery, the canvas, toDataURL, CSS background properties and real overlayed text, Type Select is able to combine custom fonts with your browser’s native text selection functionality. You can now interact with beautifully rendered typefaces just like you do with normal text.
Web professionals have been stuck with 9 “web safe” fonts for too many years. There have been some clever solutions (SIFR, FLIR, Typeface.js, Cufon), but text selection has been a tough nut to crack. This approach can become a viable workaround until browser technology catches up. Type Select is offered as a free proof-of-concept under the MIT License.

Requirements: jQuery 1.3.2+
Demo: http://www.typeselect.org/
License: MIT License

Glow is a JavaScript library which aims to make working with JavaScript and the DOM easier. It tries to do this by abstracting common tasks, hiding cross-browser issues, and providing a set of user interface widgets. Glow isn’t the BBC’s first JavaScript library, although it is the first to be released as open source software.
There are a range of excellent open source JavaScript libraries available nowadays. However, on reviewing the major libraries, BBC found that none met their standards and guidelines, with browser support in particular being a major issue. Therefore, they decided to build a JavaScript library tailored to their requirements. Naming it Glow.
Glow is available under the Apache Licence, Version 2.0. This allows you to use the library in nearly all circumstances, and to modify it as you see fit.
Requirements: –
Demo: http://www.bbc.co.uk/glow/
License: Apache 2.0 License
Wix offers you a simple powerful online platform to make flash websites for free. There is no downloads or programming needed. You just need to use The Wix Editor, which is an online user friendly drag and drop builder. It is loaded with tons of designs, media items, effects, and animations. All Wix websites are search engine friendly. So you can focus on promoting your Flash website.
Wix has introduced some new features recently. You can now work on “Areas†for easy layout and structure. You can also add scrollbars to the paragraphs now. There are new skins and colors for contact form. And finally, you can add Twitter feeds to your site as well.

Source: http://www.wix.com/