PatternCooler is a a free Seamless Pattern Background Design Resource. You can add your own colors to contemporary and retro pattern designs, or browse from thousands of pre-colored patterns in the seamless pattern background library.
All artworks on this site can be used freely for blogs, MySpace profiles, Twitter, mobile phone wallpapers, scrapbooking, personal artwork, and non-commercial web projects.

Requirements: –
Demo: http://www.patterncooler.com/
License: License Free
jQuery Tools is a collection of the most important user-interface components for today’s websites. This single JavaScript file weighs only 5.8 Kb. This library contains some useful JavaScript tools like tabs, tooltips, accordions, overlays, smooth navigation, great visual effects and all those “web 2.0” goodies that you have seen on your favourite websites.
You don’t need to be a programmer to use these tools. They have lots of Demos you can explore and you can copy their source code to your site and things will work. Each tool is used in a similar manner and by learning one tool you can easily learn the other tools.
And above all, the library is constantly maintained and updated. Expect to see new releases coming out on a regular basis. This library is dual licensed under MIT and GPL 2+ licenses.

Requirements: jQuery Framework
Demo: http://flowplayer.org/tools/demos/index.html
License: MIT, GPL 2+ License
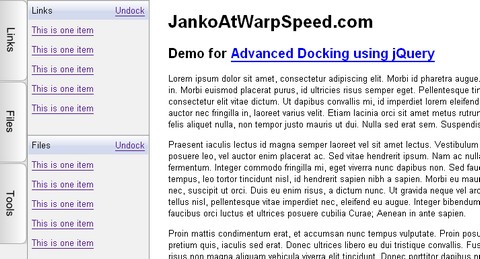
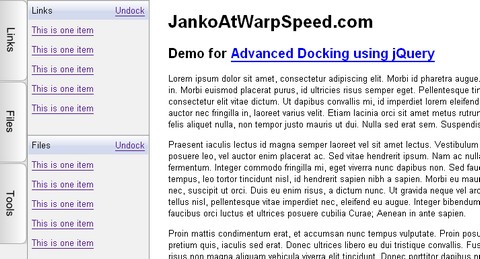
Janko shows you how to implement Advanced Docking using jQuery. He taught us how to create multiple docking and undocking functionality with jQuery and unordered lists.
When user hovers an item on vertical menu, its submenu will slide in from left to right and overlay the content. When user move the mouse pointer outside the panel, it will slide back. If user clicks on “Dock” link, panel will fix in the current position while content moves to the right of the panel in order to be seen. Lastly, if users “undock” the panel, it will slide back.
But that is not all. Multiple panes are able to dock in the same time. If one panel only is docked it should be 100% height. With each new panel docked, height will be recalculated so that all panels have the same height value. If there are docked panels and user wants to slide in another panel temporarily, it will overlay docked panels.

Requirements: jQuery Framework
Demo: http://www.jankoatwarpspeed.com/examples/AdvancedDocking/
License: License Free
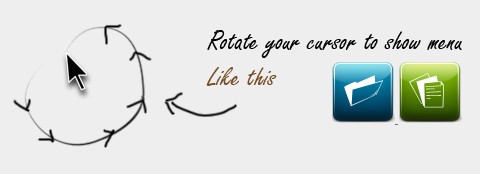
Moousture is a mouse gesture library with power and flexiblity to mould itself for you. Implemented on Mootools following the Object Oriented standards. Library is aimed to set out a future framework for mouse guesters for any browser including modern mobile devices.
Its based on three major concepts. A probe, which probes the pointing device. A monitor, which tests the stability of probed device on given intervals and accordingly notifies Moousture events (onStable, onUnstable, onMove). And a Moousture recorder class that records the mouse movements and invoke the guesture object passed to it. Each class allows you to tune the way gestures for yourself.

Requirements: MooTools Framework
Demo: http://neofreeman.freepgs.com/Moousture/
License: GPL License
The Dock is a set of iconic images that expand when rolled over with the cursor, and usually perform some action when clicked. jqDock is a jQuery plugin that mimics that behaviour by transforming a contiguous set of HTML images into an expanding Dock, vertical or horizontal, with or without labels.
Basically, jqDock expands a reduced size image towards its full size when the cursor is on or near it. You can specify a vertical or horizontal orientation for the Dock, and select the direction in which the image should expand and whether to show labels or not. The styling and positioning of the Dock is (almost) entirely down to you.
You should also check out other Fish Eye Menus we mentioned earlier.

Requirements: jQuery Framework
Demo: http://www.wizzud.com/jqDock/
License: MIT, GPL License
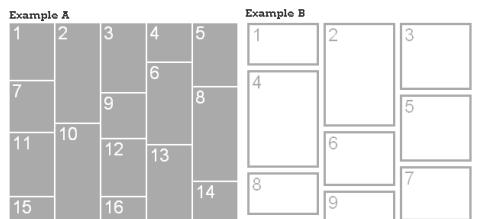
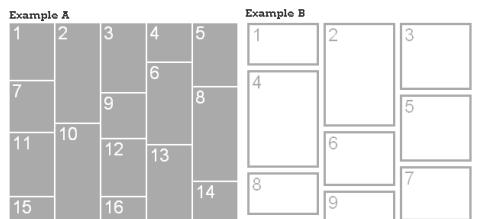
jQuery Masonry is a layout plugin for jQuery. Think of Masonry as the flip side of CSS floats. Where as floats arrange elements horizontally then vertically, Masonry arranges them vertically then horizontally. The result leaves no vertical gaps between elements of varying height, just like a mason fitting stones in a wall. Masonry will work with all structural elements: div’s, lists, p’s, spans.
There are no setting or options within in the plugin. Instead, all spacing properties can be set with CSS. The only property required for Masonry to work is for the width of the child elements. Child elements should be should have equal width in order to avoid any overlapping.

Requirements: jQuery Framework
Demo: http://desandro.com/resources/jquery-masonry
License: License Free
Thank you for all of the participants of “Giving Away 10 Sets of 275 Premium App Icons” contest. It is really amazed that we have over 500 comments (including “random comment”, “simply leaving a comment”, “yet another random comment” and “latest random comment”). We have successful drawn the following 10 winners. Function will send you the Premium Icon Pack very soon.
1. Matt
2. Jason
3. Mr T
4. Matt @ DVQ
5. Oskar Krawczyk
6. Jakob Buis
7. Leo
8. thrstn
9. Antoine Olbrechts
10. Ben
WebAppers will continue giving away some really nice web development tools and resources to our readers. Please feel free to suggest what you would like for the next Giveaway under this post. Thank you.