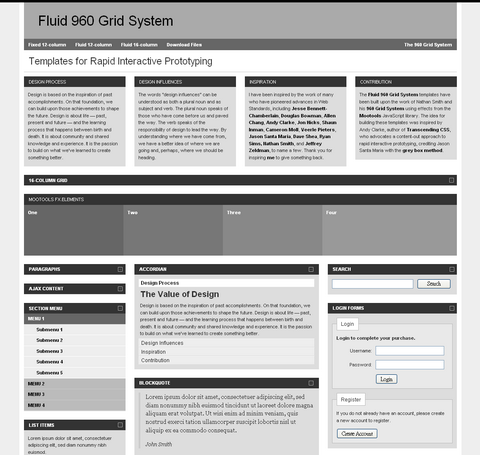
Fluid 960 Grid System Templates
Stephen Bau has been looking for a means of rapidly developing interactive prototypes for his site designs. He has been building a library of commonly used HTML elements, combining these with CSS for typography and layout.
He finally created Fluid 960 Grid System Templates (960 pixel fixed width, 12-column fluid width and 16-column fluid width) which have been built upon the work of Nathan Smith and his 960 Grid System using effects from the Mootools JavaScript library.
These templates are offered free of charge in accordance with the applicable licenses for 960 Grid System and Mootools.
Requirements: –
Demo: http://designinfluences.com/fluid960gs/
License: GPL, MIT License
21 Comments