Vitamin: Easy Automated Web Application Testing
Developing web applications is getting more complex – it’s easy to accidentally break functionality as changes are made. In this article, Ben describes the setup his team uses test their apps as changes are committed; automatically notifying the developers of any problems.
Being able to support Ajax-heavy applications through multiple browsers across multiple operating systems is now a primary requirement, as is being able to scale to thousands (or, if you’re lucky, millions) of users. This article looks at one way of cracking the problem of regression testing (retesting previously working parts of an application following a new build) a modern web application, using two superb open source projects: Hudson and Selenium. Article “Easy Automated Web Application Testing with Hudson and Selenium” taught us the following.
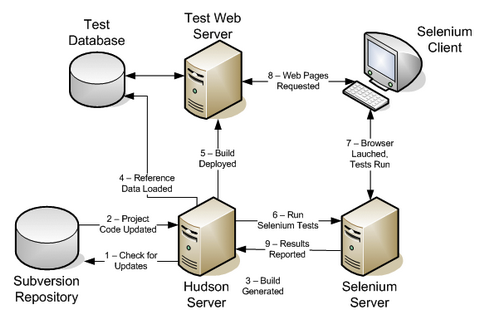
- It checks our Subversion repository every hour to see if anyone has committed any changes.
- If they have, it updates the project from Subversion and builds it.
- It then creates a clean version of our application database, loads in reference data and deploys the application on our app server.
- A job is triggered that runs through a series of tests in a remotely-controlled web browser on the fresh application.
- Anything that deviates from the accepted norm is logged and screenshots of the web browser are taken.
- Screenshots of the browser are also taken for key pages of the site for later checking by a human.
- If any of the tests fail, the developers responsible for the changes are notified by email of the problems.
- Their issue tracker is updated with any issues that were fixed in the build
Source: Easy Automated Web Application Testing with Hudson and Selenium