Unobtrosive Bubble Tooltips with Javascript and CSS
Posted · Category: License Free, Tooltips
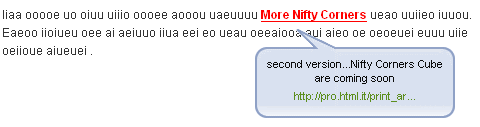
Bubble Tooltips are an easy way to add (via a bit of CSS and javascript) fancy tooltips with a balloon shape to any web page. They operate this way:
- A check for DOM support is performed
- If found, the title and href attributes of links are extracted from the page and they’re injected into a DOM structure
- When the mouse is rolled over a link, the related tooltip (styled with CSS) is displayed
Bubble Tooltips are unobtrosive and for browsers with bad DOM support or javascript disabled, the plain title of links will be displayed. Compatibility is quite good: they’ve been tested with success in IE5, IE5.5 and IE6 on Win, Opera 8.5, Safari 2.0 and Firefox 1.5.
Requirements: Internet Explorer 5.0+, Opera 8.5+, Safari 2.0+, Firefox 1.5+
Demo: http://web-graphics.com/mtarchive/BubbleTooltips.html
License: License Free
4 Comments