Improving your WordPress tables with the #1 plugin for tables and charts
One of the typical tasks almost each site creator eventually needs to solve is a requirement to display huge amounts of data to the site visitors in a readable and interactive manner. A classic solution is organising the data in a table.
If you deal with data management on your website, you should know about wpDataTables. This is the number one WordPress plugin for tables and charts. wpDataTables takes any amount of data and organizes it on your website. It does so quickly and efficiently so you can avoid five major issues.
Major Issue #1: Wasting time organizing data
Putting together a price list or product catalog on your site can be time-consuming. You will sometimes need to manually craft a table or chart. Then, you might need to align it to fit the page, and then to pour in all the data to form neatly organized columns. This process can be a giant waste of time.
Solution: wpDataTables will spare you a lot of time as well as frustration! It will manage your data for you in a matter of minutes.
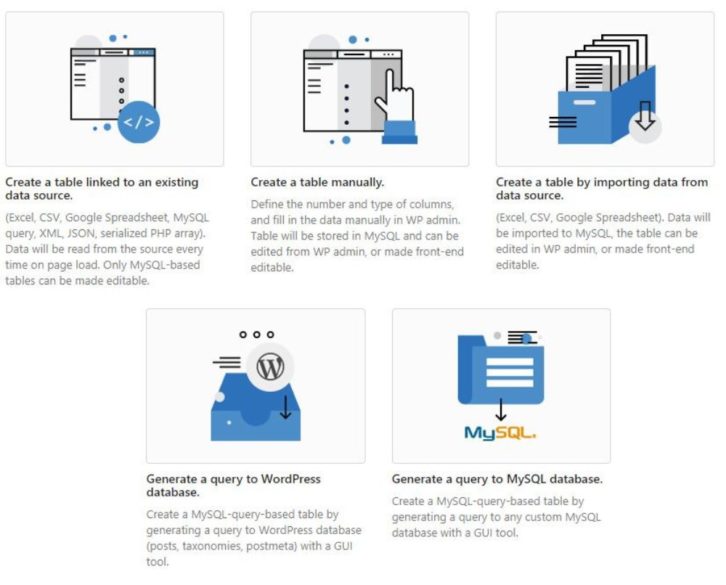
For example, you might already have a table in Excel, Google Spreadsheet or MySQL. In this case, you can create a table on your WordPress site with wpDataTables in a couple of clicks.
Or, by clicking Add New you can have a new table in two seconds flat. After that, all that is left is organizing your data and optimizing your design with just a few clicks.
Here is exactly what you can do.
- Use any type of input source. This can be MySQL, Excel, CSV, Google Spreadsheet, XML, JSON or Serialized PHP array
- Upload files, no matter how complex or massive it is
- Copy, save to Excel or save to CSV (Table tools feature)
- Sort your tables (Enable sorting feature)
- Limit the table’s width (Limit table layout feature)
- Define how many entries are displayed on a page (Display length feature)
- Calculating the sum, average, maximum or minimum of all values in numeric columns (Calculation functions feature)
- Use foreign keys for MySQL-based tables.
- Preview your table to make sure the structure is flawless (Preview feature)
Major Issue #2: Needing five different plugins
Typically, you would need multiple plugins when you work with complex data. That means time spent learning how each and everyone works.
It might be hard to figure out the strengths and weaknesses of different plugins. What is more, merging them is a huge headache. Some plugins may cause conflicts when installed on same WordPress installation.
Solution: Using wpDataTables you can create and organize your information anyway you want.
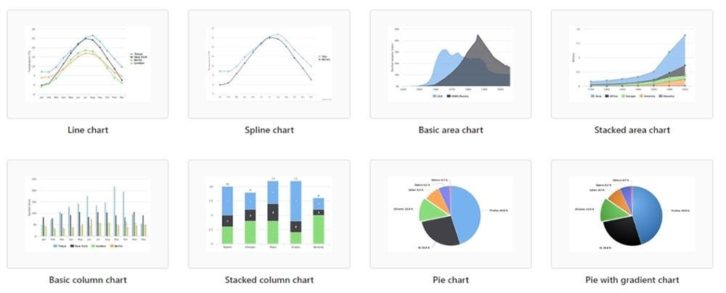
You can also use the built-in Chart Creation Wizard to turn your data into a graph or chart. It only takes a few clicks.
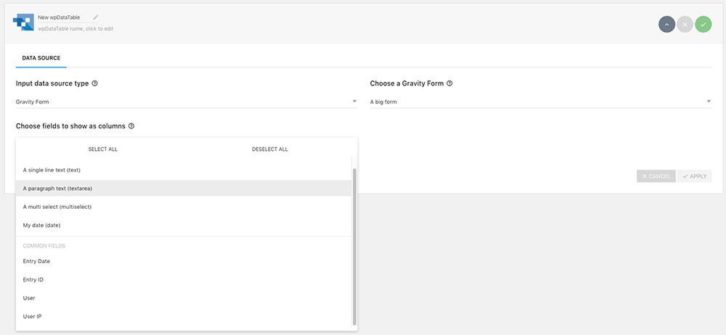
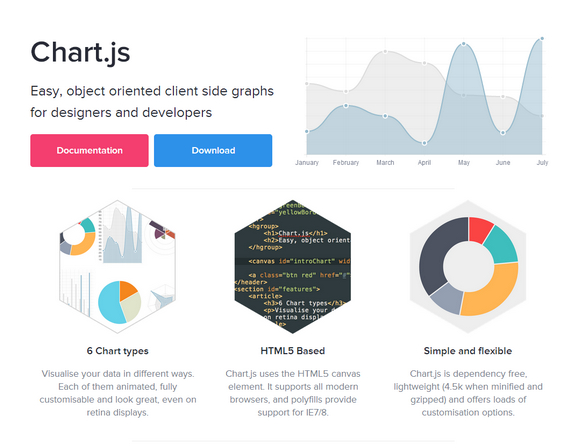
Three render engines can be used; Google Charts, Highcharts, and Chart.js. Also, you can easily insert a form on your website. To do this, you can take advantage of a wpDataTables add-on that integrates Gravity Forms.
Here are some of the most appreciated features of the Gravity Forms integration add-on.
- Show any form fields as table columns.
- Display all the entry’s additional information (IP, DateTime, User ID) in a table.
- Configure the output (display all records, only last XX records etc)
- Show or hide deleted entries.
- Use all of wpDataTables power once you create the form – sort, search, filter, and navigate through Gravity forms data as through any other wpDataTable.
Major Issue #3: Ruining the design of your website
Adding a major amount of data can compromise the design of your site. The design is the first thing to go when organizing a large quantity of data. Often you risk a well-organized, but an ugly-looking table that takes over your site.
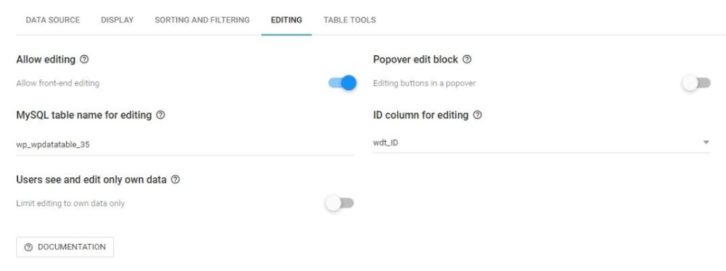
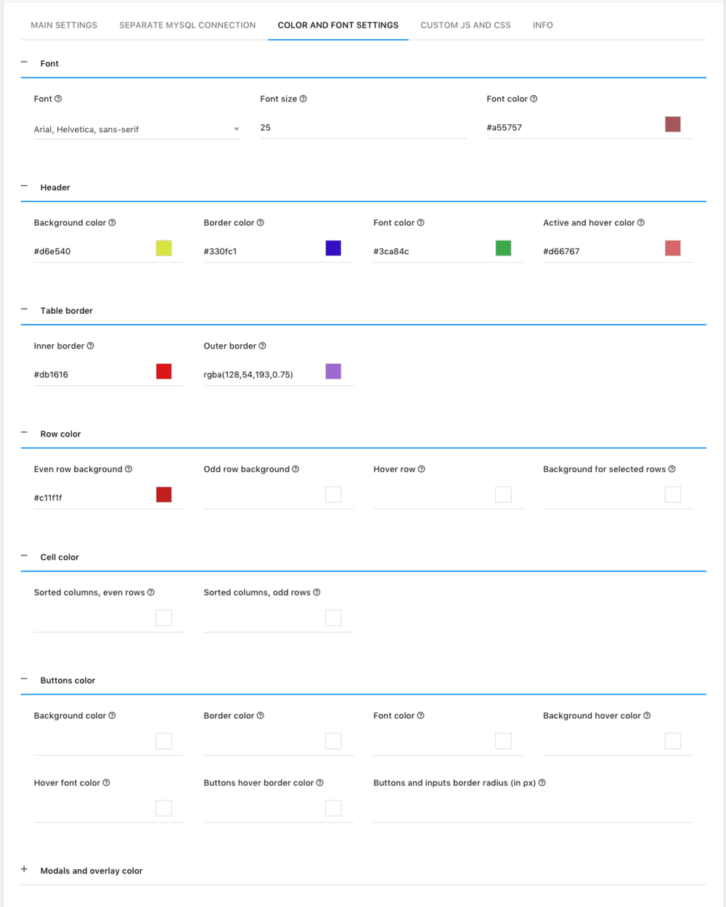
Solution: wpDataTables allows you to adjust the table design to your liking.
You can do a lot with wpDataTables for matching your style. This includes quick colors, font size, editing columns to its appropriate type.
Major Issue #4: Having a hard time navigating the data
The most important thing in data management is easy navigation.
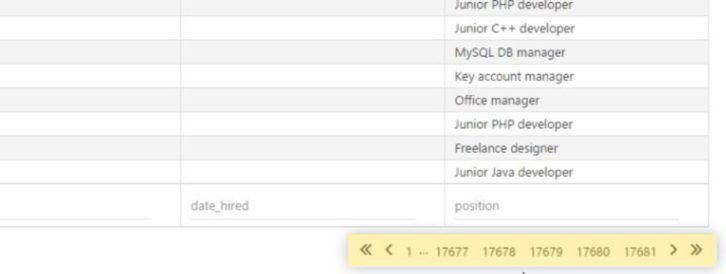
You want any visitor to your website to be able to find the precise thing they are looking for. Even if you have millions of rows.
Solution: wpDataTables has put extra effort into the filtering features. This allows creating an easy and intuitive navigation experience.
What you can do with the plugin:
- Display a filter below each column (Advanced filtering feature)
- Create a filter within the form (Filter in the form feature)
If you wish for an even better navigation and filtering experience you can use Powerful Filters. A multifunctional addon. It will extend default functionalities in several ways.
- Cascade Filtering – filter values in order from left to right. Selection in each filter will enable next one and narrow down the options in it.
- Independent Cascade Filtering. Lose the restriction to define filter values from left to right. Any filter narrows down all others.
- Hide Table before filtering – keep the table hidden until a selection is made in the filter.
- Search Button – make the table apply filters only when the Search button is clicked.
Major Issue #5: Taking forever to load a page due to the massive amount of data
The trouble is that loading a page with a large amount of data can take forever. All your efforts to organize your massive data will be for nothing if it takes a long time to load. No one wants to wait longer than a few seconds before they move on from your page.
Solution: wpDataTables automatically creates responsive mega tables.
Here’s what you can do, even with a huge amount of data:
- Display your table differently on various devices. (Responsive feature)
- Hide table until full page is loaded. (Optional feature)
- Scroll the table horizontally (Scrollable feature)
Do you think wpDataTables is for you?
With wpDataTables, you never have to worry about writing code. 16,000 people have chosen this plugin because of its time-saving functionality. Even without tech skills, it is rated high as an easy to use the plugin. So, if you need to gather and publish data in all its forms, you can easily use wpDataTables to manage them.
You can use the plugin to create and organize:
- Price lists
- Product catalogues
- Product/price comparisons
- Event rundowns
- Data collection
- Inventories
Why waste time with messy, ugly charts when you can use this simple plugin and addons? All the headache causing tech issues can be removed from your day.
wpDataTables relieves the struggle of displaying massive amounts of data. There will be no need to compromise load speed, navigation or design. You can have the website of your dreams with less mess and fuss.