Try the most efficient UX/UI Tools in 2018
Beautiful web pages aren’t always enough to keep a visitor engaged. In fact, if a site’s UI and UX aren’t carefully designed, visitors aren’t apt to stay around for long.
Consequently, there’s a huge and ever-growing demand for UX designers. Salaries that are in keeping with the demand make the thought of diving into UX an attractive one.
If you’ve already gone this route, you need to understand the importance of having the proper UX tools. You need to know what they are, and what they do. These tools include support collaboration, prototyping, interactive design, and user testing.
User flow diagrams make up an important piece of the puzzle. So does the ability to tweak specific design elements. These can be changed during the design phase and after product deployment.
Here are 7Â top UX tools, any one of which can make your work life a lot easier.
1. Mason
Mason’s simple visual interface enables you to design real digital and software features without having to resort to building mockups or prototypes, and the overhead expenses they sometimes entail when handed over to engineering for comments and feedback.
Mason allows you implement your design exactly as you built it, all without a single line of code. The QA process involved in ensuring that the final product matches the design is eliminated, and you can make edits and changes immediately via the Mason platform, and watch them go live in real-time.
This is a radically different way to build, modify, deploy, and maintain desktop and mobile features. Radically doesn’t mean complex or difficult either. Mason’s creators have followed the best design practices and solutions. Mason’s feature-building process is straightforward, and you’ll realize significant savings in time and overhead expenses, and the team collaboration process will be smoother and more efficient and effective.
Another of Mason’s benefits is that it doesn’t lock you into specific platforms or hosting environments. You can simply work with a tech stack that makes the most sense to you.
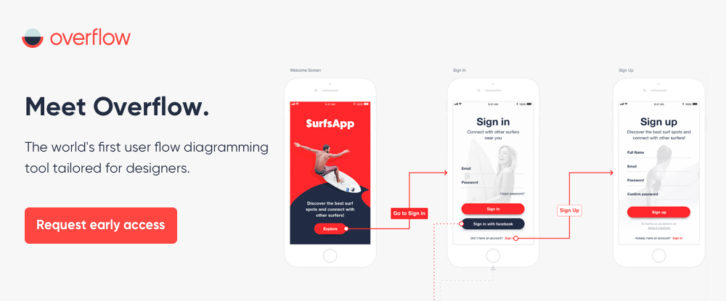
2. Overflow
Most of you would agree that designers find it difficult to tell a story with their designs, and to communicate their design thinking process to convey the message they want. Not anymore. Overflow is the first-ever user flow diagramming tool created specifically for designers.
It gives designers and product managers the flexibility to present their ideas in an impactful way, by navigating between their screen designs comfortably and focusing on the details when needed. Overflow is a cross-platform tool that integrates seamlessly with the most popular design tools, allowing designers to design, present, share & print their user flows, all in one place.
So in other words, Overflow makes designers look good and keeps their audience captivated so that they can follow the story throughout the entire user journey.
Overflow is currently available in private beta. Check out the above link for early access.Â
3. UXPin
UXPin is an excellent choice for small teams that perform rapid prototyping and collaboration. UXPin enables teams to design, share, and test prototypes up to the point where they become development-ready designs.
UXPin’s editor prepares each design’s UI elements and components, syncs the design system elements with code, and establishes the necessary controls to ensure the UX will be consistent throughout each product.
With UXPin, manual documentation is not necessary. UXPin automatically generates and attaches data to each design element. The inspect tool that comes with the package can be used prior to handoff to ensure the elements of the deployed product will exactly match the elements of the design.
4. PowerMockup
PowerPoint users don’t have to rely on other tools or platforms to create interactive prototypes of web product designs when they choose PowerMockup to perform the task. PowerMockup is a prototyping toolkit for PowerPoint users.
Creating a prototype is as easy as selecting shapes and icons from PowerMockup’s extensive library (or using your own) and dragging and dropping them onto a PowerPoint slide. PowerPoint’s animation and slideshow features can then be put into play to make your prototype interactive
5. Creately
Creately is a diagramming tool built to help designers quickly draw flowcharts, mind maps, wireframes etc. online. Its powerful collaboration features come in handy for designers working as teams across different places and time zones.
Tackle complex UX designs with Creately’s easy to use flowchart, mind mapping and wireframes tools. Get access to 1000s of professionally-created templates that can help with any web designing need.
6. Fluid UI
Fluid UI is a feature-rich prototyping tool that allows you to create desktop and mobile prototypes in mere minutes.
This can be accomplished thanks to the extensive component libraries that are built into this tool. All the design elements are there for use in desktop, Android, and iOS applications.
Distributed design teams will find Fluid UI’s collaborative features to be especially helpful, as will project managers and entrepreneurs.
7. Visual Inspector
Visual Inspector differs from conventional UI problem resolving tools in that it enables you to make fixes in real time on live websites, comment directly on the affected website page, and share what has been done with others; also, in real time.
This tool takes but a few seconds to put into play (via a Google Chrome extension or an on-site script integration on your website), and no coding is required. Lifetime access to Visual Inspector is currently available for $49.
Conclusion
These five web tools offer several different approaches to web product design. Most address prototyping, several address design approaches that are new or not widespread. The common thread is the capability they provide to you. They aim to help you create products that feature the best possible UX.
You might decide on a product that fits in nicely with your current approach to web and digital design. Also, you might choose to go with what appears to offer a better approach.