15 Great Examples of Websites using jQuery Masonry
Posted · Category: Best Collections
jQuery Masonry is a dynamic grid layout plugin for jQuery. Think of it as the flip-side of CSS floats. Whereas floating arranges elements horizontally then vertically, Masonry arranges elements vertically, positioning each element in the next open spot in the grid. The result minimizes vertical gaps between elements of varying height, just like a mason fitting stones in a wall.
It’s suitable for websites with a stream of pictures. Users can browse the pictures in a seamless way without clicking “next page”. We have found the following 15 Great Examples of Websites using jQuery Masonry. I hope it can gives you some inspirations for designing similar style websites.
1. Cutest Paw
2. All Blues
3. Do Whatever It Takes
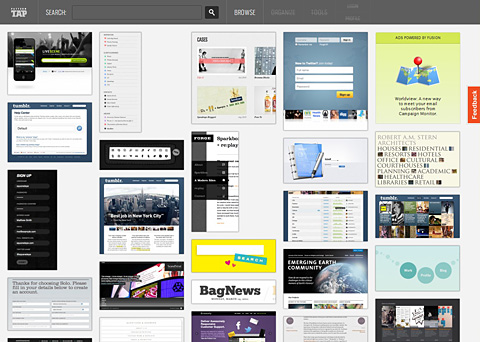
4. Pattern Tap
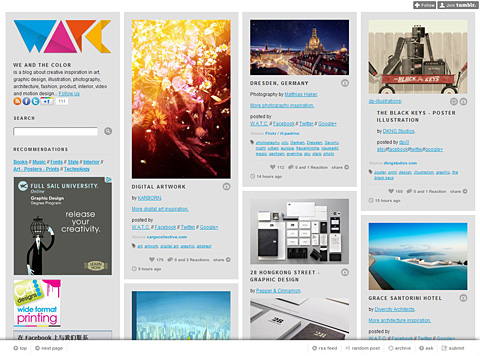
5. We And The Color
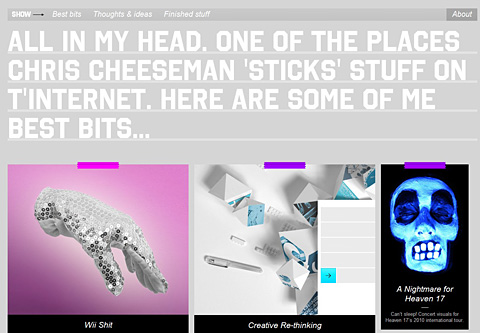
6. All in My Head
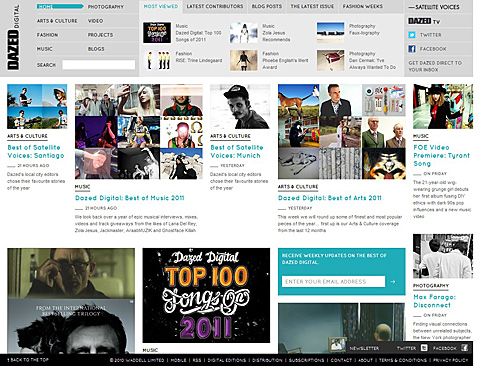
7. Dazed Digital
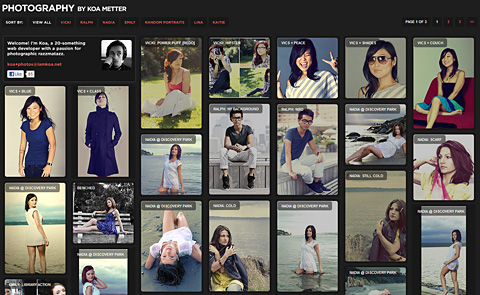
8. Photography by Koa Metter
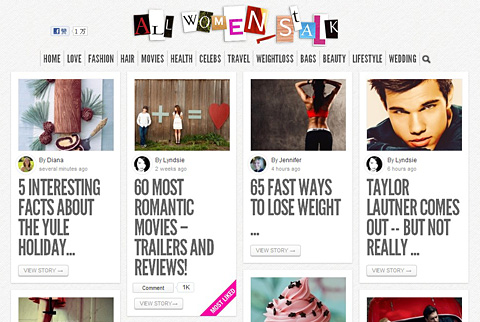
9. All Women Stalk
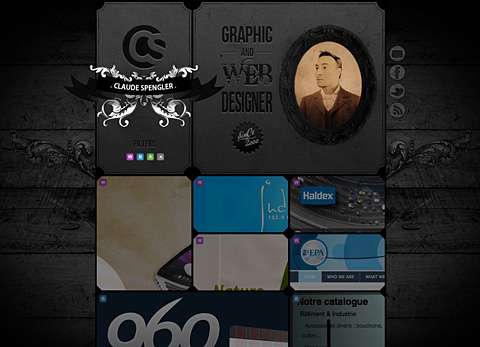
10. Cla-ude
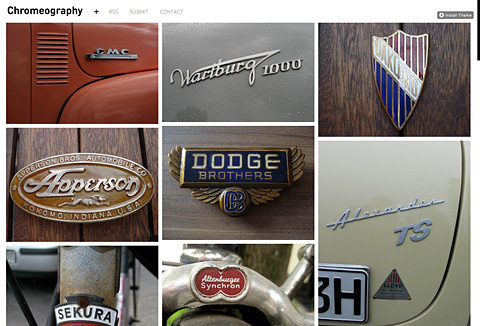
11. Chromeography
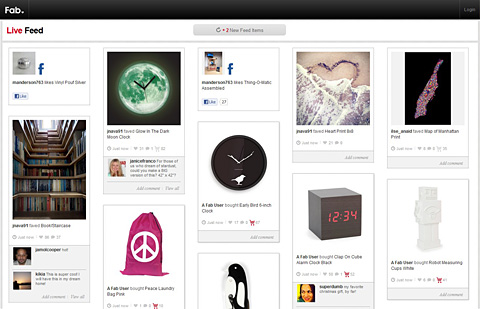
12. Fab.com
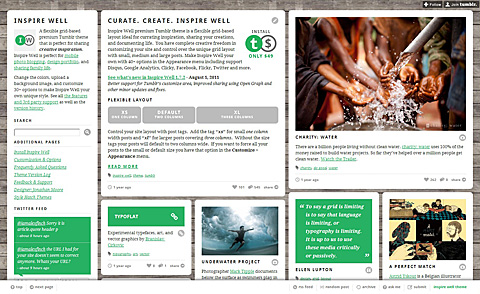
13. Inspire Well
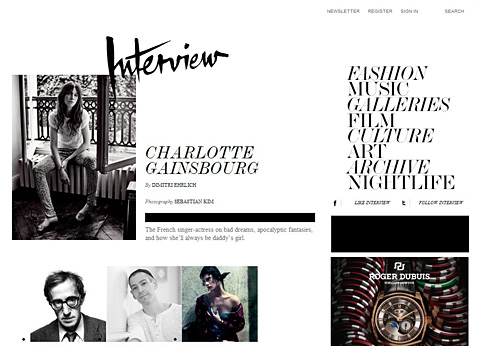
14. Interview Magazine
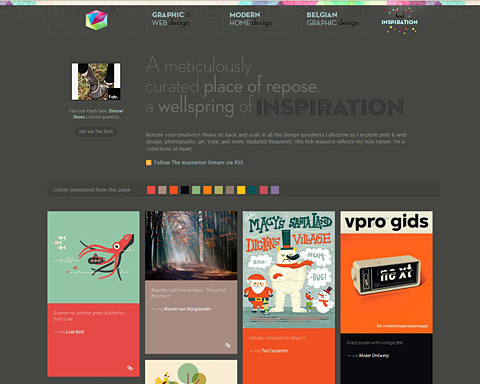
15. Veerle’s Blog
13 Comments