jQuery Text Change Event with Cross Browser Detection
It’s a common problem, you have a text form that you need to validate client side. It’s easy enough to do this when the form is submitted but in some cases better to do as they type.
Imagine how annoying Twitter would be if you had to submit your tweet before it told you how many characters you had left. On the other hand this same immediate validation can be abused if overused. Don’t insult the user by congratulating them for each and every text field they fill in.
Implementing this requires binding events to the keyup event, and a couple other events if you want to detect text changes on cut and paste. Even if you’re a JavaScript god it’s tedious to keeping writing this logic over and over again. Be smart and use the ZURB jQuery Text Change Event Plugin instead.
Requirements: jQuery Framework
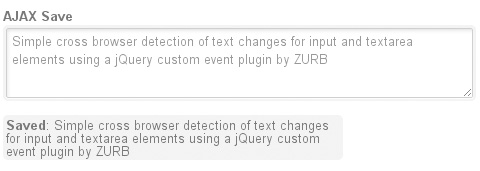
Demo: http://www.zurb.com/playground/jquery-text-change-custom-event
License: License Free