15 Best Free Online Tools for Web Design & Development
You can find a tool for just about anything online, there’s only one problem: they cost money, and in some cases, lots of it! Many online tools offer a free basic package for anyone to use, but these packages are often strictly limited, rendering these tools practically useless until you stump up the cash. In most cases, however, there are free alternatives available, many of which are very, very good indeed.
Below, you’ll find 15 Best Free Online Tools for Web Design and Development. Rather than narrow our focus, we’ve covered various aspects of the design and development process, to include the admin side of freelancing or running a small business.
No two tools listed below perform the same function; we’ve chosen our favorite tool for doing each job. You’ll find the best free online tool for project management, one for invoicing, one for screen sharing, one for instant messaging, one for mocking up layouts, and much more besides.
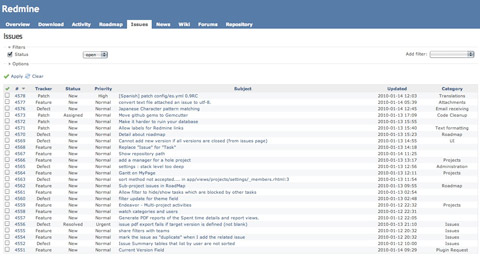
1. Redmine
Redmine is a great, free alternative to other pricey project management apps available online. It does pretty much everything you could possibly desire, albeit in a less polished way than some of its more expensive rivals. With Redmine, you can manage a large number of projects simultaneously, defining personal roles and assigning tasks to specific team members if necessary. You can track time and issues, create Gannt charts and calendars, create project wikis and forums, and manage documents and files.
2. Billing Boss
Billing Boss is a fantastic, free invoicing tool, designed especially for small businesses and freelancers, which lets you send an unlimited number of invoices to an unlimited number of clients, quickly and easily. All of your invoices are saved automatically and catalogued in a logical, understandable way. Billing Boss supports multiple currencies, is integrated with PayPal and is mobile friendly. You can even share your account with your bookkeeper or accountant.
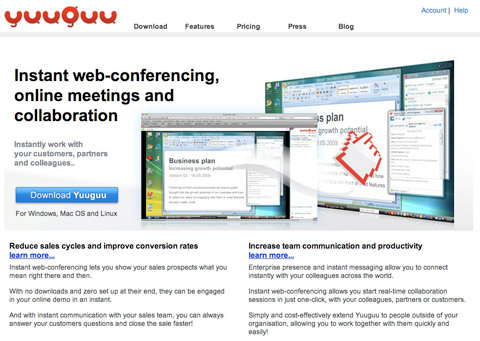
3. Yuuguu
Yuuguu is a multi-platform screen-sharing tool, which allows Windows, Mac and Linux users to collaborate. You can quickly initiate an instant messaging session with a client or team member, sharing each others’ screens at the touch of a button. It’s perfect for working together on document presentations or for writing and editing documents in a group.
With Yuuguu, there’s nothing to download at either end, which means you can start sharing and communicating in seconds. The free Yuuguu package includes unlimited use with other Yuuguu users and 100mins/month use with non-Yuuguu users, as well as up to 5 participants in a single session.
4. FavIcon Generator
Looking for a quick and easy way to create favicons for your website, then look no further than Dynamic Drive’s excellent FavIcon Generator. It’s effortless to use, just select any image (provided it’s a gif, jpg, png, or bmp) you want to turn into a favicon and press Create Icon. Follow the simple instructions generated to create an eye-catching favicon that will help your website stand out in your users’ favourite lists.
5. Dropbox
For online storage, look no further than Dropbox, an ingenious tool for storing and sharing files between all of your computers and with other team members. Once installed, a Dropbox folder appears on your computer’s desktop. Drag files into the folder and they will automatically appear in the Dropbox folder on each one of your computers, laptops and smartphones. What’s more, every file is automatically added to another Dropbox folder on the Dropbox website, which is accessible from any computer in the world. Invite associates to access your Dropbox folder, for quick and easy file sharing.
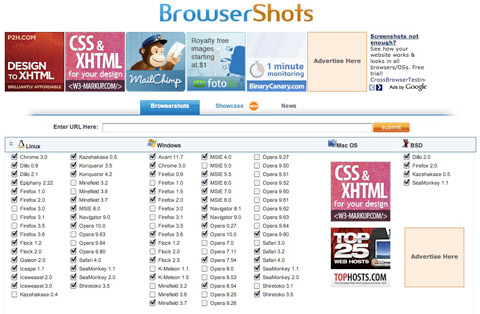
6. BrowserShots
BrowserShots is a straightforward, free tool for checking what your website looks like in a wide range of different browsers. It really couldn’t be simpler to use. All you have to do is enter your website’s URL into the address bar at the top, check or uncheck to select which browsers you would like to get a screenshot from, and press Submit. You can fine-tune your search by screen size and color depth, as well as enabling or disabling JavaScript, Java and Flash.
7. toggl
toggl is the perfect time tracking tool for freelance web developers and designers who tend to get paid by the hour. As an online tool, it’s available from anywhere, which is great for those of us who frequently work away from the office. As well allowing you to create projects and start timing in a few clicks, toggl produces performance charts and other reports for you and your whole team to analyze. Toggl can be embedded in iGoogle, Netvibes and Gmail so that you can share your performance with others. It’s free for up to 5 users.
8. Google Docs
Google Docs is an online word processor and spreadsheet tool that’s free to everyone with a Google account. It works in much the same way as Microsoft Word, offering similar features in the form of multiple fonts, font sizes and colors, page numbering, bullet points, alignment, tables and spacing etc. It does not, however, offer headers and footers, footnotes or a powerful find and replace feature, which some people simply can’t live without.
The best thing about Google Docs is that it works seamlessly with Word, so you won’t have to worry about compatibility issues when working as part of a team. Google Docs really comes into its own when it comes to collaboration, however. Press the Collaborate tab to work on a document with several people at once.
9. mockingbird
mockingbird is a wonderfully useful tool, which lets you create mockups of websites in minutes. Simply drag and drop user interface elements into mockingbird, rearranging and resizing as you go to create a perfectly balanced page. You can add as many pages as you like, linking them all together to show clients or associates how users might navigate through your site.
Once you’ve created and saved a mockup, mockingbird issues you with a link which you can share with other people, or an embed code so that you can embed a mockup in your own website. It’s a lightweight tool with few features (there are, for instance, no templates to follow), but this makes it really quick and easy to use.
10. kuler
If you find choosing colors tricky, then take a look at kuler, a fully database driven Flash site created by Adobe Labs. With kuler, you can choose, create, modify, mix and match colors to your heart’s content, for free of course, until you happen upon the perfect color scheme for your website. Not only can you create your own color swatches, complete with RGB and HEX codes, you can save them and download other peoples’ swatches too. You can even extract color palettes from illustrations and photographs, uploading them or selecting them on Flickr. Once you’ve chosen the ideal color pallet, you can download it for use in Adobe Creative Suite.
11. Bespin
Bespin is a browser based code editor which attempts and succeeds to match the quality of traditional desktop editors. It offers standard editing features, as well as syntax highlighting, support for large files, undo/redo, preview files in browser and import/export projects. Bespin not only gives you access to your entire coding environment from any computer, it lets you collaborate in an effortless way, without the need for firewall configuration. Tweak away to your hearts content by using various plugins until youve created the perfect editor for you.
12. Pingdom Tools
Pingdoms Full Page Test imitates the way a web page is loaded in a browser, showing you exactly how long it takes for each object, including images, CSS, JavaScript, RSS, Flash and frames, to appear. The load time of each object is shown as a series of colored bars for quick and easy visual comparison. Order each object into a hierarchy to identify any problem areas. The Test also uncovers useful, general stats, such as total number of objects and total load time.
13. W3C Markup Validation Service
The Markup Validator is a free tool and service that validates markup: in other words, it checks the syntax of Web documents, written in formats such as (X)HTML. The Validator is sort of like lint for C. It compares your HTML document to the defined syntax of HTML and reports any discrepancies.
14. net2ftp
If youre stuck on a computer without an FTP client, try net2ftp. Its a free, web based FTP client which features all the standard FTP functions youd expect as well as various other features, including the ability to extract files and directories and download a selected group of files or directories as an archive. There are numerous plugins available to enhance your net2ftp experience and its integrated with Drupal, Joomla, Mambo, XOOPS and other Content Management Systems.
15.Pixlr
Looking for a solid image editor that doesnt cost an arm and a leg? Available in 13 languages, Pixlr provides a great, free alternative to Adobe Photoshop. Of course, it offers nowhere near the same level of functionality or performance, but you wouldnt expect it to. It can, however, handle most editing that designers do on a day-to-day basis. You can use layers and an array of filters and effects.
About the Author
Tom Walker is a writer and designer from Great Britain where he works for a Manchester based supplier of printing supplies including HP laser cartridges, inks and paper. His other creative writing is available on their blog, CreativeCloud.