How to Build the New Visual Annotations with CSS3
ZURB has taught us How to Build the New Visual Annotations. The solution was not technically too complex. With Notable, they have embraced the concept of graceful degradation: they take advantage of new CSS techniques that degrade cleanly to older browsers.
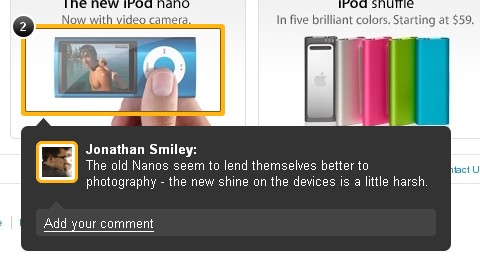
The note overlays are composed of two main elements, an outer border div and an inner overlay div. The trickiest piece, and most fun, was actually the gradient on the border. They didn’t want to use a canvas knockout so instead they used border-image, which is a really versatile but slightly tricky CSS property.
The basic gist of border-image is that you can set an image of your choosing as the overlay for the border of an object, but the truth is quite a bit more complicated.
Requirements: CSS3 Support
Demo: https://zurb.notableapp.com/website-feedback/10696…
License: License Free