Accessible Very Tall Menus with jQuery and CSS
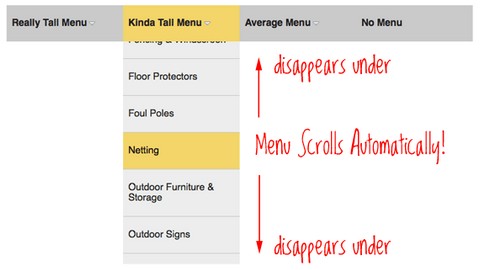
The problem with long dropdowns is that the dropdown itself can go below the fold of the website. That is, below the visible area of the browser window. So in order to access those menu items down below, you need to scroll your browser window.
For those of us with scroll wheels of some kind on our mouses, it’s not a big deal. For those without, those lower menu items are totally inaccessible, because to use the browser scrollbar means mousing off the menu and probably having it close.
CSS Tricks has come up with a Solution For Very Long Dropdown Menus, and tell us how to implement a technique where as you scroll down, the menu actually moved in an accelerated fashion. Therefore the menu can be accessible even the user has no scroll wheels on his mouse.
Requirements: jQuery Framework
Demo: http://css-tricks.com/examples/LongDropdowns/
License: License Free