70 Must-Have CSS3 and HTML5 Tutorials and Resources
CSS3 and HTML 5 are capable of revolutionizing the way we design websites. Both include so many new features and functions that it can be hard to wrap your head around them at times. The inclusion of native support for things like rounded corners and multi-column layouts are just the tip of the ice berg.
Below are seventy resources, tutorials, and articles to get you started with CSS3 and HTML 5. Many of the techniques discussed are already supported to some extent in some some modern web browsers (Safari and Firefox have the most extensive support), so you can get started right away.
CSS3 Tutorials and Resources
Get Started with CSS 3 – A basic guide to using CSS3.
Cascading Style Sheets Current Work – Details the progress the W3C is making on the CSS3 standard.
Border-image: Using Images for Your Border – A guide to the new CSS3 function for adding image borders.
Overview of CSS3 Structural Pseudo-Classes – A handy reference chart of structural pseudo-classes in CSS3.
Push Your Web Design Into The Future With CSS3 – An introduction to some of the new features in the CSS3 specification.
CSS3 Property Tests – An overview of which properties are currently supported in which browsers.
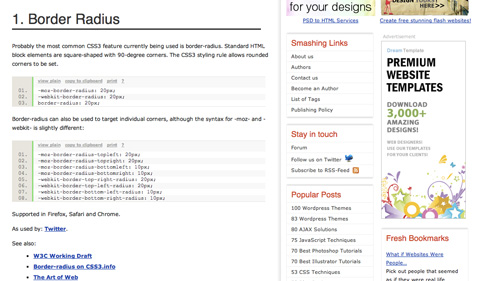
Rounded Corner Boxes the CSS3 Way – A tutorial for creating rounded corners with a new CSS3 method.
CSS3 Selectors Explained – An overview of some of CSS3 selectors, including selector syntax.
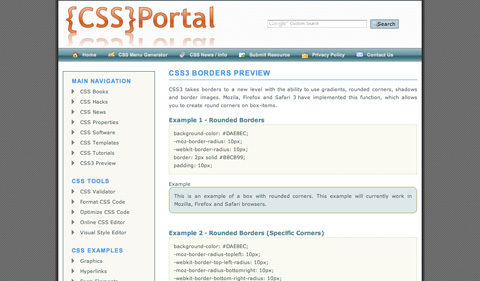
CSS3 Borders Preview – An article that covers some new border types, including rounded corner borders and gradient borders.
Box Shadow – Create a drop shadow behind an element.
RGBA Colors – A guide to alpha transparency with RGB colors.
CSS3 Multiple Columns – A guide to creating multi-column layouts in CSS3, which is way simpler (and better supported) than in previous versions.
@font-face in IE: Making Web Fonts Work – A guide to getting the @font-face property to work with Internet Explorer.
Progressive Enhancement with CSS3: A Better Experience for Modern Browsers – A guide to progressive enhancement (which is basically just graceful degradation in reverse) using CSS3.
CSS3 RGBA – A straight-forward tutorial for using the new RGBA feature to create transparent colors.
CSS3 Opacity – A guide to the transparency/opacity capabilities in CSS3.
Multiple Backgrounds – While currently only supported in Safari, the ability to use multiple background images is a really cool new feature of CSS3.
CSS3 Color Names – CSS3 supports 147 different colors by name (the 17 standard colors plus 130 more). This lists them all, along with their RGB and hexadecimal values.
CSS3 Background Images (Sizing and Multiple Images) – A guide to implementing multiple background images and sizing those images.
CSS Template Layout Module – This module will make more advanced, multi-column CSS layouts much easier.
CSS at Ten: The Next Big Thing – A slightly older article on upcoming features in CSS3, including lots of information on font support.
Fonts Available for @font-face Embedding – A page covering all the fonts currently licensed for @font-face embedding, either specifically or through other licenses, with download links for each.
Introduction to CSS3—Part 5: Multiple Columns – An introduction to the multi-column function in CSS3, including instructions for use and an example.
CSS3 Multiple Columns – Another handy guide to working with the multiple column function.
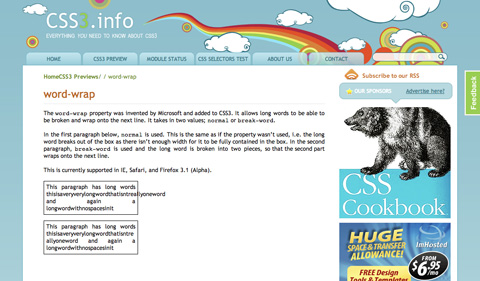
Word-Wrap – An introduction to CSS3’s word wrap feature.
Liquid Faux Columns with Background-Size – A tutorial for creating fake liquid columns using the background-size property.
Six Questions: Eric Meyer on CSS3 – An interview with Eric A. Meyer about CSS3 and it’s implications for the future of web design.
Semantic Code: Put More In, Get More Out – A quick example of how CSS3 selectors, when used semantically, can add functionality to your site.
The CSS3 ‘Box-Sizing’ Concept – An overview of the new ‘box-sizing’ concept and how it works.
Super Awesome Buttons with CSS3 and RGBA – A tutorial for creating relaly cool buttons using the RGBA feature of CSS3.
A Mock-Up Interface Using CSS3 Color – A tutorial for creating a mock-up of an OSX-like UI using CSS3’s color module.
Enhance Internal Page Links – A tutorial to improve the usability of internal links on your website.
Introduction to CSS3—Part 4: User Interface – A tutorial for manipulating elements, cursors, box layout, and other UI features.
Creating a Polaroid Photo Viewer with CSS3 and jQuery – A tutorial for creating a really cool photo gallery with images styled like Polaroid photos.
Overriding the Default Text Selection Color with CSS – A tutorial for changing the default highlight color compatible with Safari and Firefox only.
Making an Image Gallery with :Target – A tutorial for creating a gallery using the :target pseudo-class.
Styling Forms with Attribute Selectors—Part 1 – A guide to form styling using attribute selectors instead of class selectors.
CSS: Transition Timing Functions – An introduction to the transition-duration and transition-timing-function properties in CSS3.
CSS3 Corporate Fun – A great tutorial on creating a corporate-style navigation bar with dropdowns and rollover effects.
CSS3 and International Text – An overview of some of the international text functions currently in development for CSS3.
CSS Trick: Hidden Messages – A new trick in CSS3 for hiding message inside your text.
The Potential of Web Typography – A comprehensive overview of @font-face and its potential uses.
The Fundamental Problems with CSS3 – An article discussing the current issues with the CSS3 standard.
CSS3 Cheat Sheet – A PDF cheat sheet including the new features in CSS3.
CSS3 and HTML 5 Combination Resources
A Marriage Made in Heaven? HTML 5 and CSS3 – A basic overview of how CSS3 and HTML 5 will work together and what that means for the future of web design.
HTML 5 and CSS3: The Techniques You’ll Soon Be Using – A tutorial for building a blog page using the advanced features of HTML 5 and CSS3.
When Can I Use… – Look up which browsers support CSS3, HTML 5, and other technologies not supported by all browsers.
The Power of HTML 5 and CSS3 – A great overview of the possibilities when combining HTML 5 and CSS3.
HTML 5 Resources
A Preview of HTML 5 – An older article from A List Apart offering some information on the features and advantages of HTML 5.
Yes, You Can Use HTML 5 Today! – A guide to some of the currently-supported HTML 5 features and some who are currently using it.
HTML 5 Cheat Sheet – A downloadable PDF cheat sheet for working with HTML 5’s new features and functions.
Designing a Blog with HTML 5 – A complete tutorial for building a blog website with HTML 5.
Coding an HTML 5 Layout From Scratch – A complete guide to creating an HTML website from the ground up.
HTML 5 Boilerplates – A quick guide to some boilerplates supported right now.
A Selection of Supported Features in HTML5 – A chart showing some of the HTML 5 features currently supported in different browsers.
HTML5 id/class Name Cheatsheet – An online cheatsheet for the new ID and Class names in HTML5.
Preparing for HTML 5 with Semantic Class Names – An overview to the new structural elements in HTML 5 and how to prepare for them by using semantic class names in HTML 4.01 or XHTML 1.0.
HTML 5 Canvas—The Basics – A complete guide to using the canvas element in HTML 5.
HTML 5: Nav Ambiguity Resolved – A clarification of the new nav element in HTML 5.
HTML 5 + XML = XHTML 5 – An overview of how HTML 5 will interact with XML.
The Video Element – An introduction to the new video element in HTML 5.
Further Resources
CSS3 Exciting Functions and Features: 30+ Useful Tutorials from Noupe.
30 Essential CSS3 Resources from Carsonified’s Think Vitamin blog.
20 Useful Resources for Learning about CSS3 from Six Revisions.
CSS3 Unleashed Tips, Tricks and Techniques from W3Avenue.
20 Very Useful CSS3 Tutorials from Speckyboy Design Magazine.
HTML5 Doctor blog.
12 Resources for Getting a Jump on HTML 5 from Cameron Moll.
23 Essential HTML 5 Resources from Carsonified’s Think Vitamin blog.
About the Author
Cameron Chapman is a professional blogger and part-time web designer with more than six years of experience. She blogs at Cameron Chapman On Writing and is the author of the forthcoming book, Internet Famous.