jQuery Inline Form Validation Engine
When it comes to form validation, it’s hard to have a versatile solution that works with every form. Figuring out how to display errors is not a simple task. Cedric Dugas has created a jQuery Validation Engine in order to solve this problem.
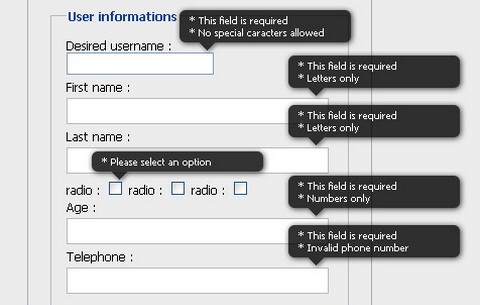
When an error needs to be displayed, the script creates a div and positions it in the top right corner of the input. This way you don’t have to worry about your HTML form structure. The rounded corner and shadow are done with CSS3 and degrade well in non compliant browsers. There is no images needed.
When you submit a form, it will look for inputs with predefined class selectors, and validate them accordingly to their type. It also does on the fly validation when you click outside of the input. Localisation language is also available. It has been tested on Internet Exploder 6 & 7, Firefox 3+, Safari 4 and Chrome 1+.
Requirements: jQuery Framework
Demo: http://www.position-relative.net/creation/formValidator/
License: MIT License