Impressive and Beautiful CSS Styling Mootools Calendar
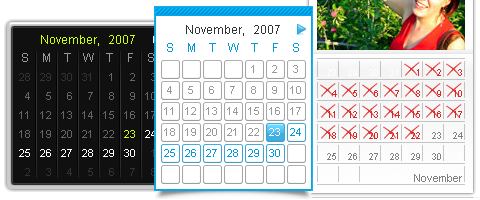
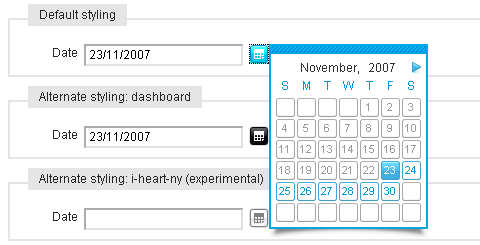
To be honest, this is one of the best calendar I have ever seen. I was really excited when I was playing with Calendar. It is powerful and yet really easy to implement. You can also have different CSS Styling for the calendar.
Calendar is a Javascript class that adds accessible and unobtrusive date-pickers to your form elements. This class is a compilation of many date-pickers. Rloaderro has implemented over the years and has been completely re-written for Mootools. He tried to include all the features that have been most useful while streamlining the class itself to keep it as small as possible. See what features are available in Calendar and how it might enhance the accessibility, usability and validation of form elements on your website.
Calendar has been successfully tested in Safari, Firefox, Opera and Internet Explorer. The class requires Mootools 1.1 with Fx.Style, Element and Window. In order to enable dragging, the class also requires the Drag component.
Requirements: Safari, Firefox, Opera and Internet Explorer with Mootools Framework
Demo: http://www.electricprism.com/aeron/calendar/
License: MIT License