Free Javascript Time Picker with Mootools
Do you remember last time I have reviewed NoGary’s Free Highly Customizable Javascript Calendar. This time he has created a flexible and useful time picker for us.
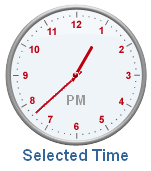
 First of all, I think the clock looks quite nice. If you do not like the current style of the clock and would like a unique look and feel for your clock, you can create a custom look for the clock yourself. You can customize the look and feel of the clock by changing the images or creating new images using the PhotoShop files included in the resource directory.
First of all, I think the clock looks quite nice. If you do not like the current style of the clock and would like a unique look and feel for your clock, you can create a custom look for the clock yourself. You can customize the look and feel of the clock by changing the images or creating new images using the PhotoShop files included in the resource directory.
The time picker utilizes a very easy drag and drop user interface. Users can drag the minute or hour hands independently to modify the time. You do not need to click on the hands exactly, you just need to select the area nearby, and it will automatically select the nearest hand for you. So that, users can select the hands easily even if the clock is very small. There are some other configuration options you can set when initiating the time picker by passing an options object, e.g. 12/24 hours format, starting time, clock’s size, etc…
The time picker is really easy to use and implement. I think this is really handy when building a web application. Sometimes, we really need a time picker so that we can select the exact time of the exact date for an event. This time picker comes in really useful when works in parallel with the date picker. After all, this is Free, you can download it whenever you would like to use it, but remember that Mootools Framework is needed when using the time picker.




